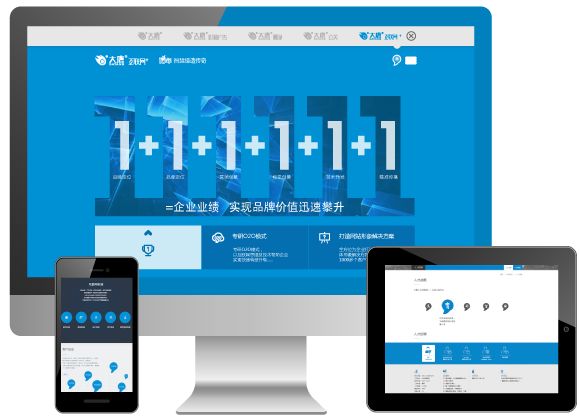
移动互联网早就来临,电脑访问网站的也来越少,那么以前的只有电脑网站怎样改成适合手机浏览呢,一般手机网站有独立建一个手机网站的方法,也有将当前电脑网站修改成响应式自适应网页实现方法,适合在所有分辨率浏览。
Google进行了一次在线讲座,讲述自适应网页设计的概念和方法,维护同一个网页代码,即可使网站在多种浏览设备(从桌面电脑显示器到智能手机或其他移动产品设备)上具有更好的阅读体验,这里我将该讲座内容简要的整理一下。
1、在HTML头部增加viewport标签。
在网站HTML文件的开头,增加viewport meta标签告诉浏览器视口宽度等于设备屏幕宽度,且不进行初始缩放。代码如下:
<meta name="viewport" content="width=device-width, initial-scale=1" />
这段代码支持Chrome、Firefox、IE9以上的浏览器,但不支持IE8以及低于IE8的浏览器。
2、在CSS文件尾部增加针对不同屏幕分辨率的规则。
例如使用如下的代码,可以让屏幕宽度低于480像素的设备(如iPhone等),网页侧栏隐藏中部内容栏宽度自动调节。以下代码针对Z-Blog,WordPress相关标签名称只需修改一下即可。
@media screen and (max-device-width: 480px) {
#divMain{
float: none;
width:auto;
}
#divSidebar {
display:none;
}
}
3、布局宽度使用相对宽度。
网页总体框架可以使用绝对宽度,但往下的内容框架、侧栏等最好使用相对宽度,这样针对不同分辨率进行修改就方便。当然也可以不用相对宽度,那就需要在 @media screen and (max-device-width: 480px) 里面增加各个div的针对小屏幕的宽度,实际上更麻烦。
4、页面使用相对字体(非必要)
在HTML页面上不要使用绝对字体(px),而要使用相对字体(em),对于大多数浏览器来说,通常用 em = px/16 换算,例如16px就等于1em。
5、图片自适应(非必要)
img标签的话,只需要设置 max-width: 100%;或width:100%; 语句为:img { max-width: 98%; }
css加载的background-image如何自适应大小呢,其实CSS3中是可以实现的,添加如下语句:background-size:100% 100%;
根据上面讲述的几点内容,我针对我博客的CSS进行了一些修改,发现可以从iPhone手机浏览到体验更佳的页面,但有一个问题没有解决,就是顶部导航栏navbar显示有问题,换行后被下面的文章盖住了,不知道怎样能更好地解决这个问题(更新:经过网友提示,在导航栏divNavbar的样式里,加入 white-space:nowrap; overflow:hidden; 即可解决这个问题)。


![]() 彤云网络
彤云网络![]()
![]() 2017-11-29 18:21:00
2017-11-29 18:21:00